1. Connect
- Create an account on 0xacab.org
- Click the confirmation link received by mail
- Login
2. Create a new project
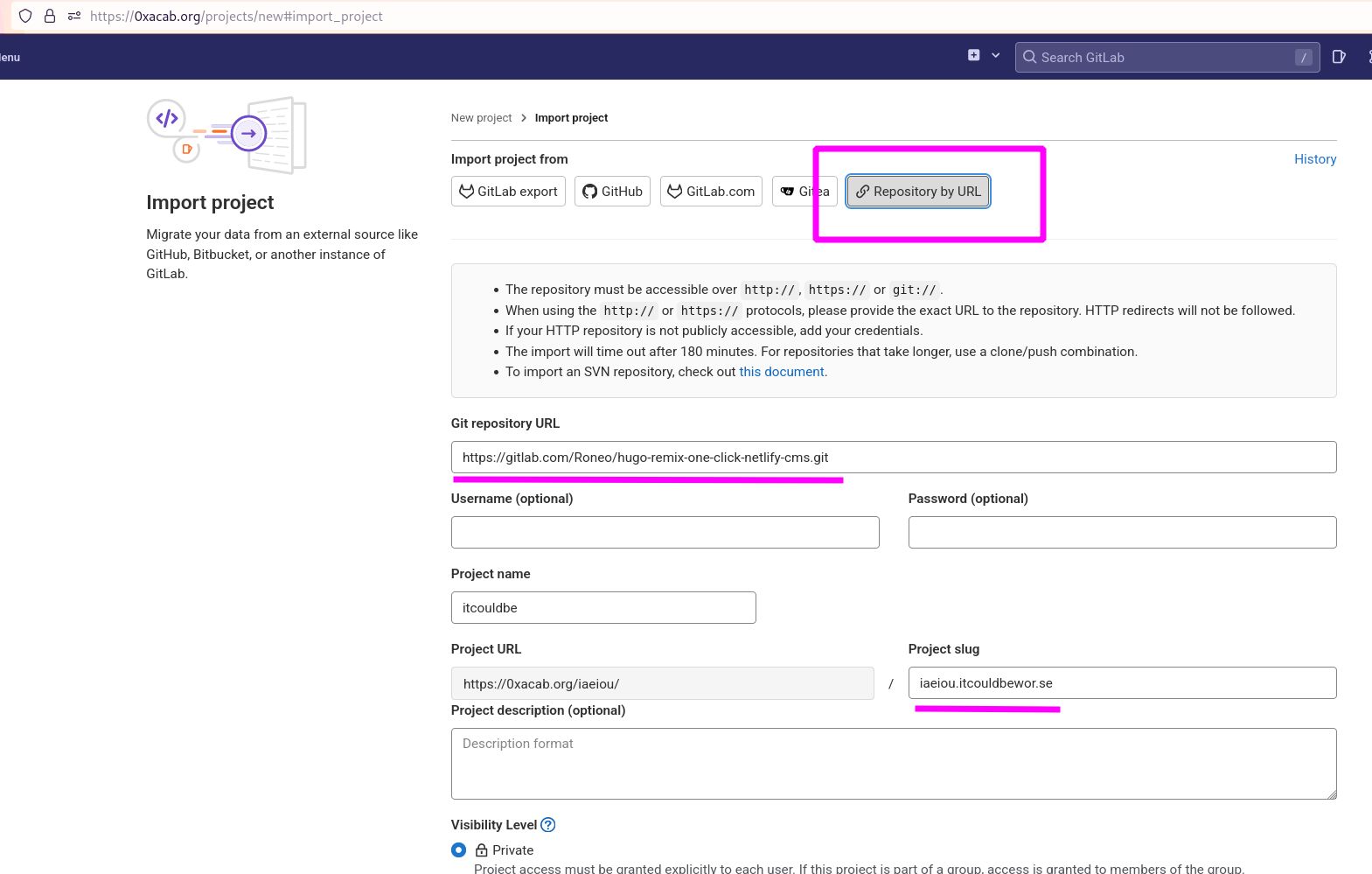
Click New project → Import project → Repository by URL
NB: Do not use the default Hugo template: it generates a broken install, based on the old (and no longuer maintained) Beautifulhugo theme.
Luckily, you can use almost
any other Hugo theme, as long as you provide a valid configuration in .gitlab-ci.yml.
I successfully used the theme Remix, it comes with a pre-configured file.

So the settings were:
- the Git repository URL: https://gitlab.com/Roneo/hugo-remix-one-click-netlify-cms.git
- the Project slug:
iaeiou.itcouldbewor.se. This slug MUST respect the formYOURUSERNAME.itcouldbewor.se - the repo was set to Private, and it works fine.
When you are done, click on Create project at the bottom of the page.
3. Define the baseURL
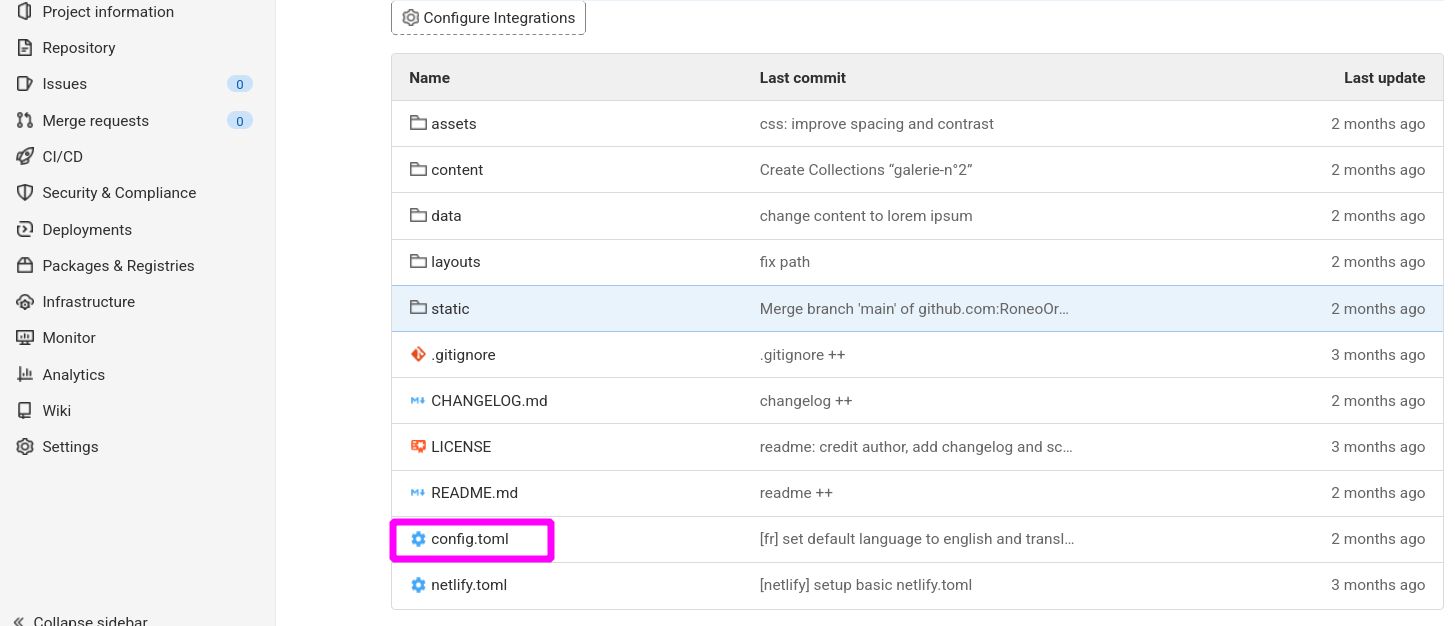
Open config.toml:

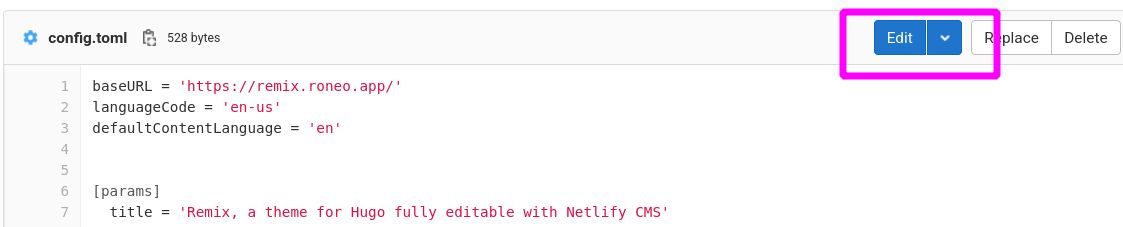
Click Edit

Set baseURL = 'https://YOURUSERNAME.itcouldbewor.se/'
Click Commit changes at the bottom
4. Done!
After a few seconds, your website should be available at https://YOURUSERNAME.itcouldbewor.se/
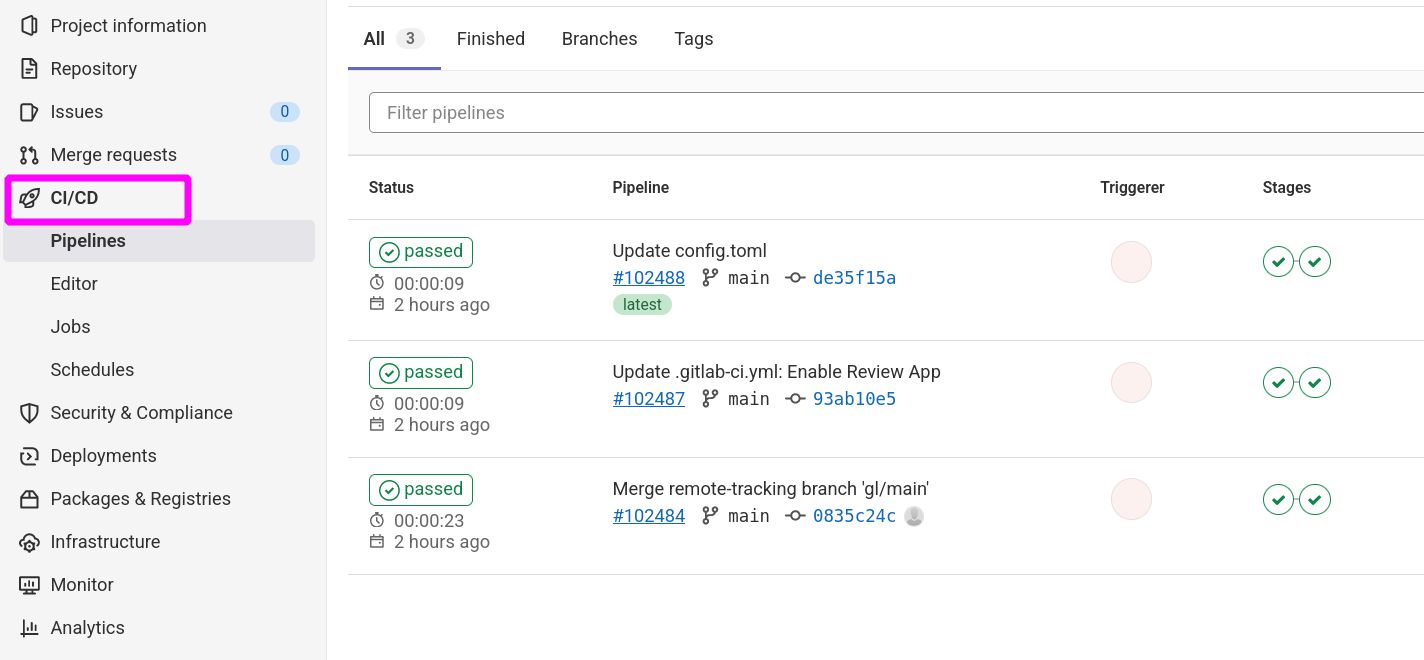
You can follow the build from the CI / CD menu:

Note: You may need to hard refresh your browser with Ctrl+Shift+R
References
Further reading
- Using Hugo to share private posts
- Gitlab: use public Pages while keeping the Git repo private
- Gitlab: host and render HTML files
- Free hosting for Hugo on frama.io