You’ve set up Hugo locally and you’re ready to deploy?
You can get free hosting for Hugo thanks to the french non-profit Framasoft + get a SSL certificate and a fancy domain name like https://You.frama.io. All free
Here is a short Howto:
Create an account on Framagit
First, create an account on Framagit.org
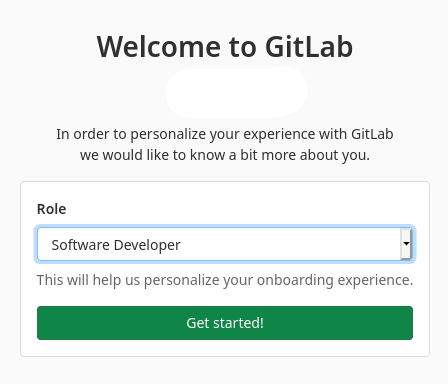
Click on the link received by email and customize the interface of Framagit answering the following question (if you don’t know what to answer, just stick to the defaults):

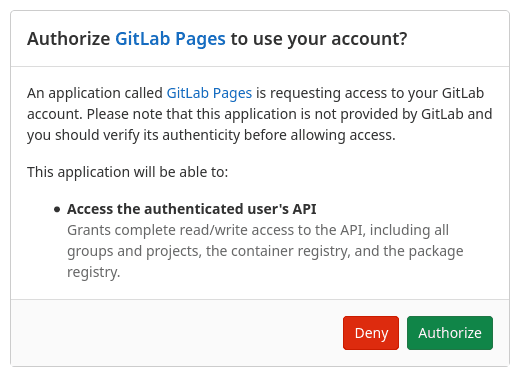
Authorize the Gitlab Pages to build from your account:

Project initialization
Create a new project:
- project slug must be
your-username.frama.io - Visibility Level must be set to ‘Public’ (otherwise only registered members of your project will see the website)
- do not tick ‘Initialize repository with a README’ to avoid conflicts in Git
Take a moment to register a SSH key in order to use git push without filling a password.
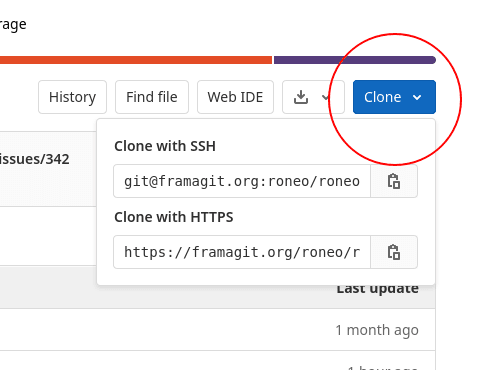
Open the page ‘Project overview’, and copy the reference of your repository:

Use this reference in Git to add your repository as remote:
git remote add origin git@framagit.org:<your-nickname>/<your-nickname>.frama.io.git
Setup Continuous Integration (CI)
Last step, create a file called .gitlab-ci.yml at the root of your project and paste these lines inside:
image: monachus/hugo
variables:
GIT_SUBMODULE_STRATEGY: recursive
pages:
script:
- hugo --enableGitInfo
artifacts:
paths:
- public
You’re done!
Once you’ve pushed your files, wait a few seconds and your brand new website will stand at https://You.frama.io. Congrats!
Troubleshooting
It’s not working?
You can:
- get some informations about the building process in Framagit → CI/CD → Pipelines
- get some insight on the forums of Framasoft
- if it’s working offline but get buggy when published, check if your local version differs from the one on Frama.io. Then have a look to the release notes of Hugo and check if something critical changed between the version on Framagit and the one you use locally.
If you have the possibility, please consider making a donation
References
- Understanding Gitlab Pages https://about.gitlab.com/direction/release/pages
- (fr) https://docs.framasoft.org/fr/gitlab/gitlab-pages.html
- (fr) https://framablog.org/2017/03/20/les-gitlab-pages-debarquent-dans-framagit/