Une fois que vous avez installé Hugo en local et configuré votre site, plusieurs solutions sont possibles pour le mettre en ligne.
Nous allons ici utiliser frama.io, mis à disposition gratuitement par
l’association Framasoft, et qui permet d’avoir un chouette nom de domaine vous.frama.io.
Prérequis :
Avant d’aller plus loin, il vous faut
- avoir un site Hugo fonctionnel en local
- connaitre les bases de Git
Création du compte sur Framagit
Pour commencer, créez un compte sur framagit.org
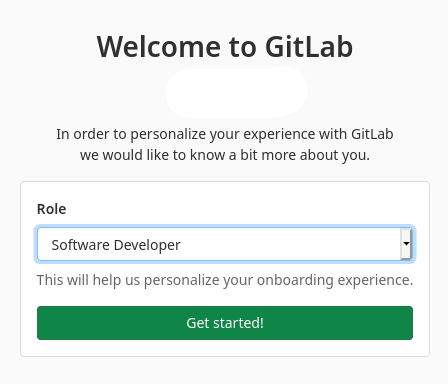
Cliquez ensuite sur le lien reçu par mail et personnalisez l’interface de Framagit en répondant à la question suivante:

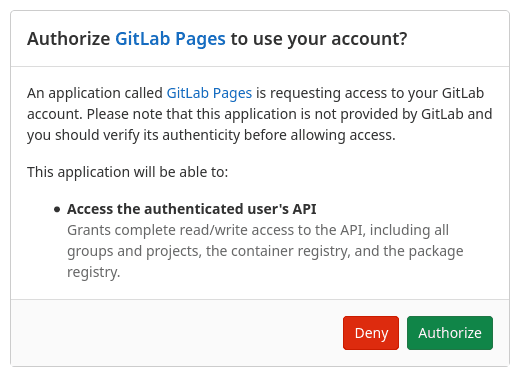
Autorisez les Gitlab Pages à accéder au compte :

Initialisation du projet
Créez un nouveau projet:
- le project slug doit être
<votre-nom>.frama.io - Visibility Level doit être ‘Public’ (sinon seules les personnes membres du projet pourront voir votre site)
- Ne cochez pas ‘Initialize repository with a README’ afin d’éviter un conflit dans Git
Pour pousser sur votre dépôt sans mot de passe, prenez le temps de créer une clé SSH comme ça vous est conseillé
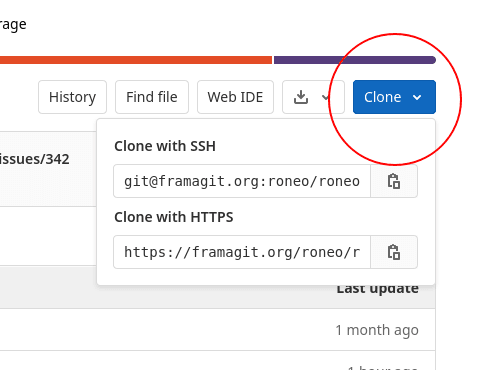
Ensuite, depuis la page ‘Project overview’, copiez la référence de votre dépôt:

Utilisez cette référence dans Git pour ajouter votre dépôt Framagit comme ‘remote’ :
git remote add origin git@framagit.org:<votre-nom>/<votre-nom>.frama.io.git
Mise en place du déploiement automatique
Dernière étape, créez un fichier nommé .gitlab-ci.yml à la racine de votre projet contenant ces lignes:
image: registry.gitlab.com/pages/hugo/hugo_extended:0.80.0
variables:
GIT_SUBMODULE_STRATEGY: recursive
pages:
before_script:
- apk update && apk add git
script:
- hugo
artifacts:
paths:
- public
Vous y êtes !
Une fois que vous avez pushé vos fichiers, patientez quelques secondes et votre site devrait apparaître sur https://<votre-nom>.frama.io.
Résolution de problèmes
En cas de problème vous pouvez
- obtenir des infos sur le processus de build dans Framagit → CI/CD → Pipelines
- trouver de l’aide sur les forums de Framasoft
- si tout fonctionne en local mais échoue lors de la mise en ligne, regardez du côté des
notes de version de Hugo si des changements importants ont eu lieu entre votre version locale et celle que vous avez défini pour Framagit (dans le fichier
.gitlab-ci.yml).
Si vous en avez les moyens, pensez à leur faire un don