Diagrams.net (formerly draw.io) is a powerfull app designed to create diagrams and flowcharts.
There are many ways to use it: online without installation and packages for Windows, Mac and Linux are available are available. Iintegrations in VSCode, Nextcloud, Redmine and others can be found in the documentation.
Here is how to import additionnal icons to your Librairies, and pick them directly from the sidebar.
Let’s use Font Awesome for example (see below for more icon sets)
- download the latest release of drawio-font-awesome, packaged for Diagrams.
- unzip the icon set
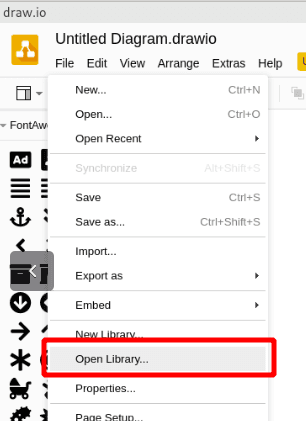
- in Diagrams, open File → Open library:

- in the bottom-right corner, select “All files”:

- double-click on the color set you want to use. Note that I didn’t find a way to modify icon color after that step.
That’s it!
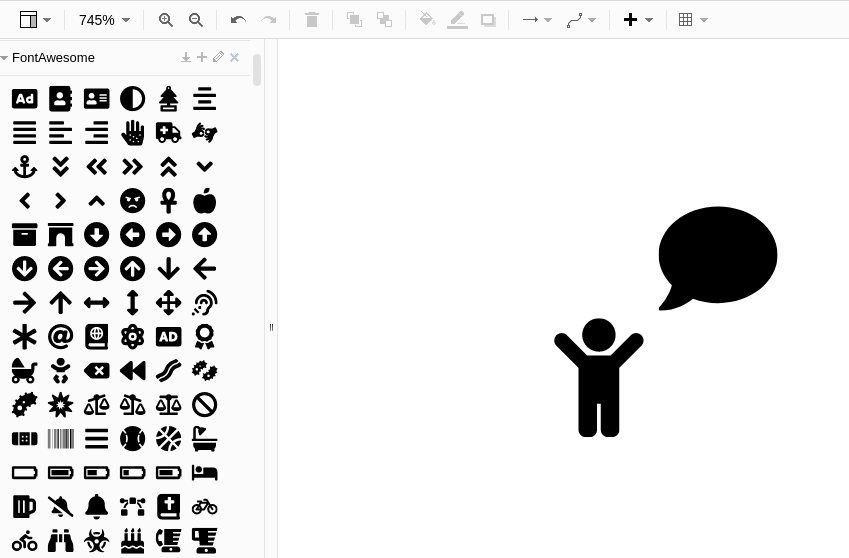
You can now pick any icon from the sidebar:

More icons please!
Unfortunately Diagrams.net does not support importation of Font files. But several icon sets have already been packaged:
Twemoji

Download:
Github.
Check out
the Twemoji website for more info.
And many more!

Download: Github

Download: Github
![]()
See also this repository for more icons
Going further
General tutorials:
With Diagrams you can also
- create your own icon library
- export .drawio to PDF and PNG from the command-line. See also this project
- animate your diagrams
Update: You can also invite someone to a Diagrams.net instance with a preselected icon set:
https://app.diagrams.net/?splash=0&clibs=Uhttps%3A%2F%2Fraw.githubusercontent.com%2Fmarclelijveld%2FPower-BI-Icons%2Fmaster%2FDiagrams.net_PowerBIIcons.xml
You enjoy Diagrams.net?
Donations are now possible and will help the project to stay healthy and independent:
“Traditional SaaS apps keep tight control over the two things you need, the software and your data. We give you that control back, please support us in our mission.
The goal of sponsorship is fund open source project dependencies and downstream integrations.”
See also their post about leaving the .io domain name extension.